
- Autor Stanley Ellington [email protected].
- Public 2023-12-16 00:15.
- Última modificación 2025-01-22 15:57.
La sintaxis de tipo para declarando una variable en TypeScript es incluir dos puntos (:) después de variable nombre, seguido de su tipo. Al igual que en JavaScript, usamos la palabra clave var para declarar una variable . Declarar su tipo y valor en una declaración.
De esta manera, ¿cuáles son los ámbitos de variable disponibles en TypeScript?
Variables de TypeScript puede ser de los siguientes alcances : Local Alcance : Como el nombre especificado, se declaran dentro del bloque como métodos, bucles, etc. Clase Alcance : Si un variable se declara dentro de la clase, entonces podemos acceder a eso variable solo dentro de la clase.
Del mismo modo, ¿cómo se crea una variable global en JavaScript? Declarar Variables globales de JavaScript dentro de la función, debe usar el objeto de ventana. Por ejemplo: ventana.
Por ejemplo:
- función m () {
- ventana. valor = 100; // declarando variable global por objeto de ventana.
- }
- función n () {
- alert (window. value); // acceder a la variable global desde otra función.
- }
Con respecto a esto, ¿cómo declaro una variable global en Angularjs 7?
- Crear archivo de servicio de variables globales: - "constants.service.ts"
- Agregue ConstantService a los proveedores de app.module.ts.
- Acceda a la constante para usar en el componente de encabezado.
¿Qué es ?: ¿En TypeScript?
Por definición, " Mecanografiado es JavaScript para el desarrollo a escala de aplicaciones ". Mecanografiado es un lenguaje compilado, orientado a objetos y fuertemente tipado. Mecanografiado es un superconjunto escrito de JavaScript compilado en JavaScript. En otras palabras, Mecanografiado es JavaScript más algunas características adicionales.
Recomendado:
¿Cómo creo un TypeScript?

Los primeros seis pasos son los mismos en los tres enfoques, ¡así que comencemos! Paso 1: instale Node. js / npm. Paso 2: Instale Visual Studio Code u otro editor. Paso 3: configurar el paquete. Paso 4: Instale TypeScript. Paso 5: Instale React o Preact. Paso 6: escribe un código de React
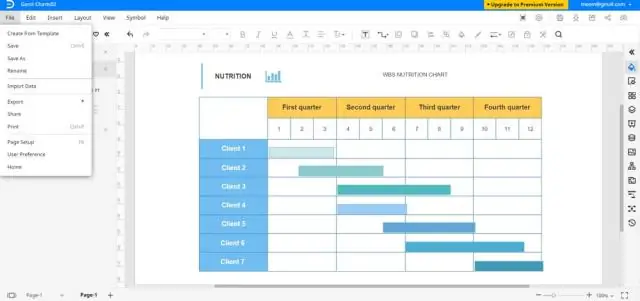
¿Cómo creo una WBS en MS Project 2007?

La creación de un esquema de tareas es el primer paso en Office Project 2007 para crear una WBS. Código PEP personalizado Haga clic con el botón derecho en el encabezado de la columna Nombre de la tarea en la tabla Entrada. En el menú contextual, elija Insertar columna. En la lista desplegable Nombre de campo, seleccione WBS. Haga clic en Aceptar
¿Es el gasto de venta variable un costo variable?

Los gastos administrativos y de venta aparecen en el estado de resultados de una empresa, justo debajo del costo de los bienes vendidos. Estos costos pueden ser fijos o variables; Por ejemplo, las comisiones de ventas son un gasto de venta variable que depende del nivel de ventas que logre el personal de ventas
¿Cómo creo una plantilla en Outlook Web App?

Uso de plantillas en Outlook y OWA Haga clic en el botón Nuevo correo electrónico para crear un mensaje nuevo. Escriba la información de la plantilla (por ejemplo, toda la información estándar). Haga clic en Archivo y elija Guardar como. Especifique la plantilla Nombre de archivo y Guardar como tipo de archivo Plantilla de Outlook (. Oft). Cierre el mensaje y no lo guarde cuando se le solicite
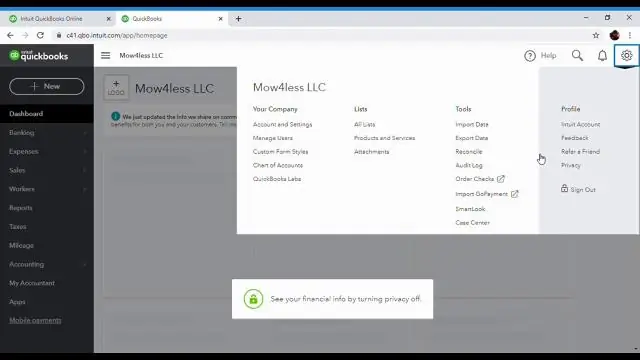
¿Cómo creo una empresa de prueba en QuickBooks?

Para comenzar: inicie QuickBooks. Si el archivo de su propia empresa se abre automáticamente, vaya al menú Archivo, seleccione Cerrar empresa y aparecerá el cuadro de diálogo Sin empresa abierta. Haga clic en el menú desplegable Abrir un archivo de muestra y haga clic para seleccionar la empresa de muestra que más se asemeje a la suya
