
- Autor Stanley Ellington [email protected].
- Public 2023-12-16 00:15.
- Última modificación 2025-01-22 15:57.
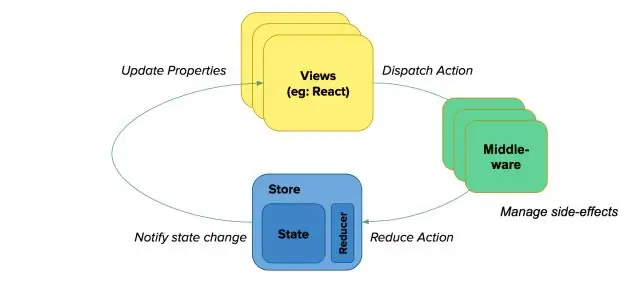
Middleware de Redux . Middleware proporciona una forma de interactuar con las acciones que se han enviado a la tienda antes de que lleguen al reductor de la tienda. Ejemplos de diferentes usos para middleware incluyen acciones de registro, informes de errores, realización de solicitudes asincrónicas y envío de nuevas acciones.
Además, ¿qué es un middleware en react?
los middleware se encuentra entre el despacho y los reductores, lo que significa que podemos alterar nuestras acciones despachadas antes de que lleguen a los reductores o ejecuten algún código durante el despacho. Un ejemplo de redux middleware es redux-thunk que le permite escribir creadores de acciones que devuelvan una función en lugar de una acción.
Además de lo anterior, ¿por qué necesitamos middleware para el flujo asíncrono en Redux? Redux Thunk middleware le permite escribir creadores de acciones que devuelvan una función en lugar de una acción. El procesador se puede utilizar para retrasar el envío de una acción, o para enviar solo si se cumple una determinada condición. La función interna recibe los métodos de tienda dispatch y getState como parámetros.
También para saber, ¿qué es el middleware redux thunk?
Redux Thunk es un middleware que le permite llamar a los creadores de acciones que devuelven una función en lugar de un objeto de acción. Esa función recibe el método de envío de la tienda, que luego se utiliza para enviar acciones sincrónicas regulares dentro del cuerpo de la función una vez que se han completado las operaciones asincrónicas.
¿Cuál es la función auxiliar que proporciona Redux para hacer un reductor de raíz?
Redux usa un solo función reductora de raíz que acepta el estado actual (y una acción) como entrada y devuelve un nuevo estado.
Recomendado:
¿Qué término se utiliza para describir a los periodistas que tienen como objetivo encontrar información que normalmente está oculta al público?

El periodismo encubierto es una forma de periodismo en la que un reportero intenta infiltrarse en una comunidad haciéndose pasar por alguien amigable con esa comunidad
¡Qué horrible, fantástico, increíble es que debamos estar cavando trincheras y probándonos máscaras de gas aquí debido a una pelea en un país lejano entre personas de las que no sa

Qué horrible, fantástico, increíble es que debamos estar cavando trincheras y probándonos máscaras antigás aquí debido a una disputa en un país lejano entre gente de la que no sabemos nada. Parece aún más imposible que una disputa ya resuelta en principio sea objeto de guerra
¿Redux es inmutable?

3 respuestas. Redux es una pequeña biblioteca que representa el estado como objetos (inmutables). Y nuevos estados al pasar el estado actual a través de funciones puras para crear estados de objeto / aplicación completamente nuevos. Si tienes los ojos vidriosos, no te preocupes
¿Qué principio explica por qué el AFC disminuye a medida que aumenta la producción? ¿Qué principio explica por qué el AVC aumenta a medida que aumenta la producción?

El AFC disminuye a medida que aumenta la producción debido al efecto de propagación. El costo fijo se distribuye entre más y más unidades de producción a medida que aumenta la producción. AVC aumenta a medida que aumenta la producción debido al efecto de rendimientos decrecientes. Debido a los rendimientos decrecientes de la mano de obra, cuesta más producir cada unidad adicional de producción
¿Por qué es importante que los gerentes comprendan los trabajos de los trabajadores que administran?

Los gerentes deben comprender los trabajos que realizan sus trabajadores para administrar de manera efectiva a los empleados que realizan el trabajo. Si los gerentes comprenden los trabajos, saben cómo los trabajadores deben hacer su trabajo y pueden responder preguntas y ayudar a los empleados a resolver problemas. Discutir la función de gestión organizativa
