
- Autor Stanley Ellington [email protected].
- Public 2023-12-16 00:15.
- Última modificación 2025-01-22 15:57.
3 respuestas. Redux es una pequeña biblioteca que representa el estado como ( inmutable ) objetos. Y nuevos estados al pasar el estado actual a través de funciones puras para crear estados de objeto / aplicación completamente nuevos. Si tienes los ojos vidriosos, no te preocupes.
Además, ¿el estado de Redux es inmutable?
Para Redux aplicación, toda tu estado el árbol debe ser un Inmutable . Objeto JS, sin ningún objeto JavaScript simple utilizado. Utilice un Inmutable . Versión compatible con JS de la función combineReducers, como la de redux - inmutable , como Redux sí mismo espera el estado tree para que sea un objeto JavaScript simple.
Además de arriba, ¿debería usar JS inmutable? Al trabajar con React y Redux, inmutable los datos ayudan a reforzar uno de sus principios básicos: si el estado de la aplicación no ha cambiado, tampoco deberían el DOM. Se han escrito muchos artículos sobre las ventajas de usando inmutable datos, algunos de los principales beneficios incluyen: Flujo de datos simplificado a través de aplicaciones.
De la misma manera, ¿por qué el estado debería ser inmutable?
Objeto sin estado u objeto con estado inmutable da garantía y confianza a todas las partes que lo consumen. Inmutable Los objetos amplifican la regla de responsabilidad única debido a la necesidad de pasar todas las dependencias al constructor. Inmutabilidad bloquea cualquier estado cambio durante el ciclo de vida del objeto.
¿Es una estructura de datos única inmutable?
Los principios fundamentales de Ngrx / Store State son soltero , estructura de datos inmutable . Las funciones puras llamadas reductores toman el estado anterior y la siguiente acción para calcular el nuevo estado. Estado al que se accede con la Tienda, un observable de estado y un observador de acciones.
Recomendado:
¿Qué es un middleware en Redux?

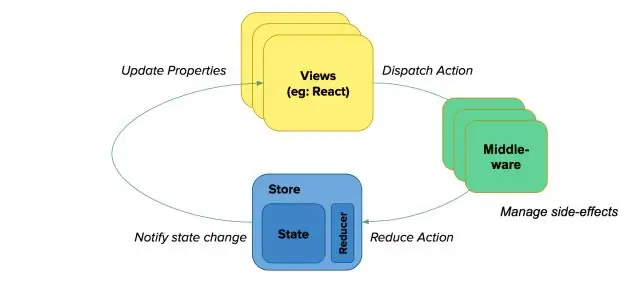
Middleware de Redux. Middleware proporciona una forma de interactuar con las acciones que se han enviado a la tienda antes de que lleguen al reductor de la tienda. Los ejemplos de diferentes usos del middleware incluyen acciones de registro, informes de errores, realización de solicitudes asincrónicas y envío de nuevas acciones
¿Por qué reaccionar es inmutable?

La inmutabilidad es un concepto que los programadores de React deben comprender. Un valor u objeto inmutable no se puede cambiar, por lo que cada actualización crea un nuevo valor, dejando el anterior intacto. Recuerde, como ocurre con muchas cosas en la programación, es una compensación
